Adding Area Markers
Similar to adding point markers, you can also add area markers to your locator map. Let's look at an example:
curl --request PUT \
--url https://api.datawrapper.de/v3/charts/<ID>/data \
--header 'Authorization: Bearer <YOUR_TOKEN_HERE>' \
--header 'content-type: text/csv' \
--data '{
"markers": [
{
"id": "m1",
"type": "area",
"visible": true,
"exactShape": true,
"fill": true,
"stroke": true,
"properties": {
"fill": "#15607a",
"fill-opacity": 0.2,
"stroke": "#15607a",
"stroke-width": 1,
"stroke-opacity": 1,
"stroke-dasharray": "100000",
"pattern": "solid",
"pattern-line-width": 2,
"pattern-line-gap": 2
},
"feature": {
"type": "Feature",
"properties": [],
"geometry": {
"type": "MultiPolygon",
"coordinates": [ ... ]
}
}
}
]
}'The above example sets a dataset with an area marker. The marker payload contains the area geometry in the GeoJSON format in the feature property. Since it's a lot of data, it's truncated in the above example, but you can find the full example payload here.
Apart from the feature itself, there are multiple other properties you can use to control the display of your area:
Name | Type | Description |
|---|---|---|
| String | Defines if the marker is a point, area or line marker. |
| Boolean | When |
| Boolean | When |
| Boolean | When |
| Boolean | When set to |
| Boolean | Controls whether the area is displayed with a fill color. |
| Boolean | Controls whether the area is displayed with a visible outer stroke. |
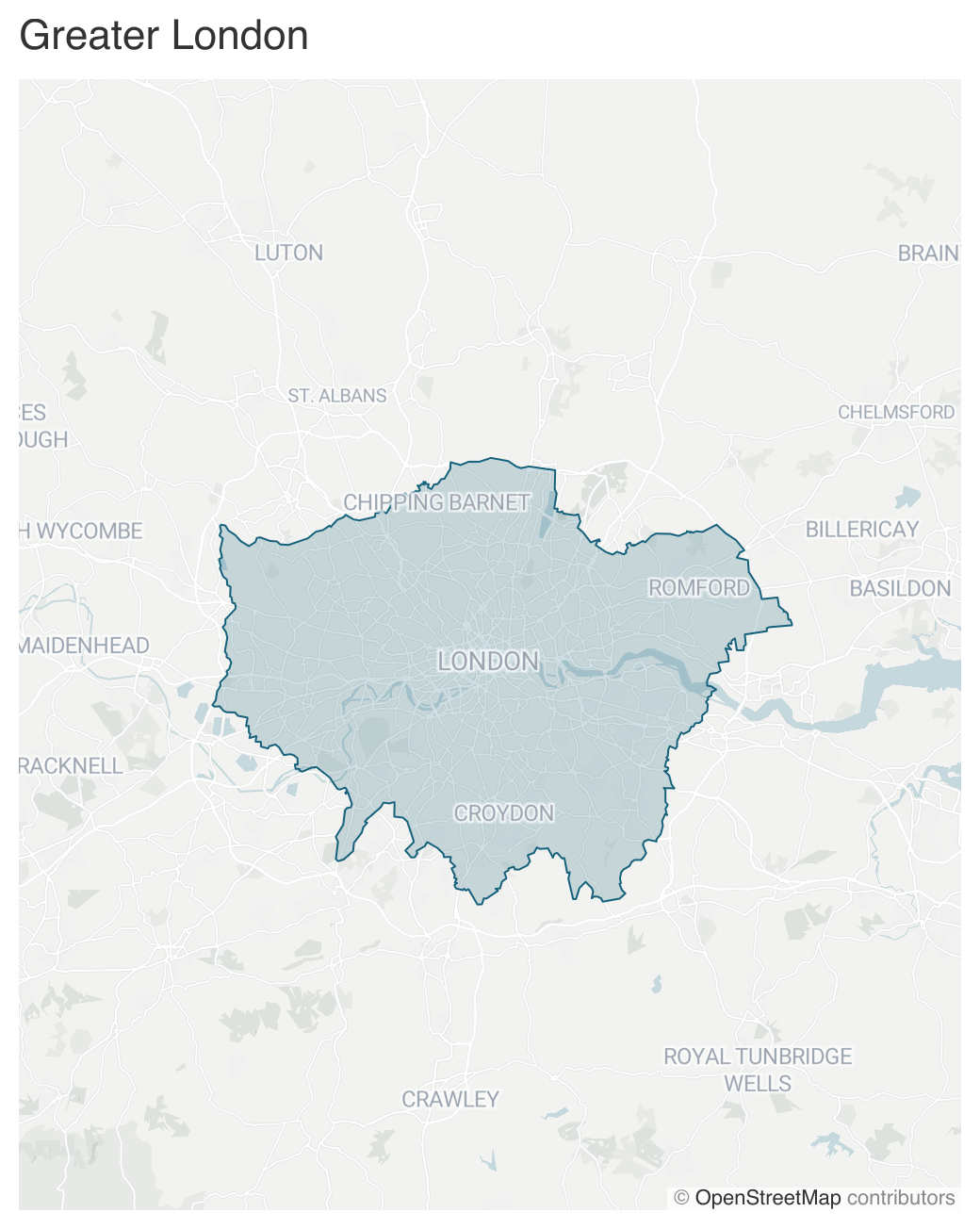
Result
The resulting map will look like this:

Updated 8 months ago
