Moving a Visualization
Learn how to move a visualization into a different folder with the API.
Folders help organize your visualizations and the visualizations of your team. In this tutorial you will learn how to accomplish the task you see below, programmatically, with our API.

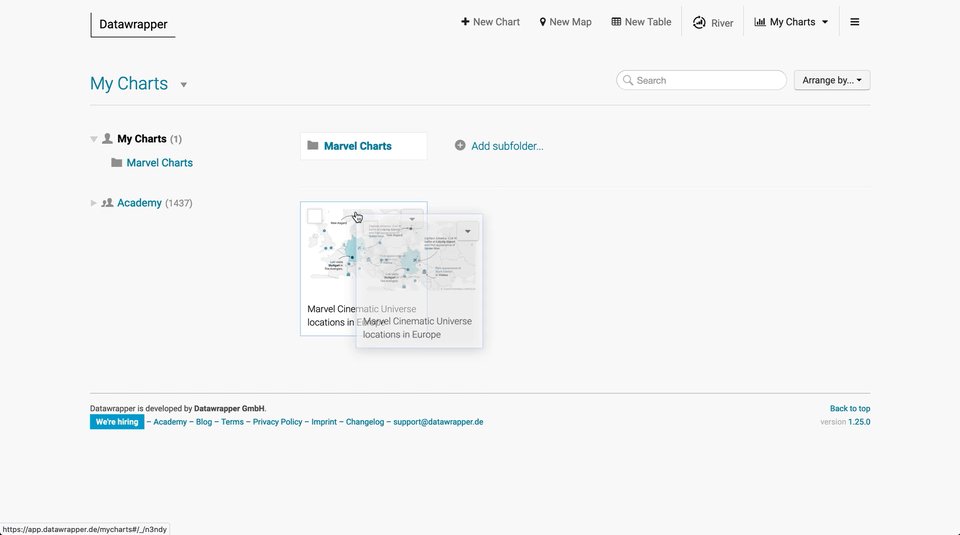
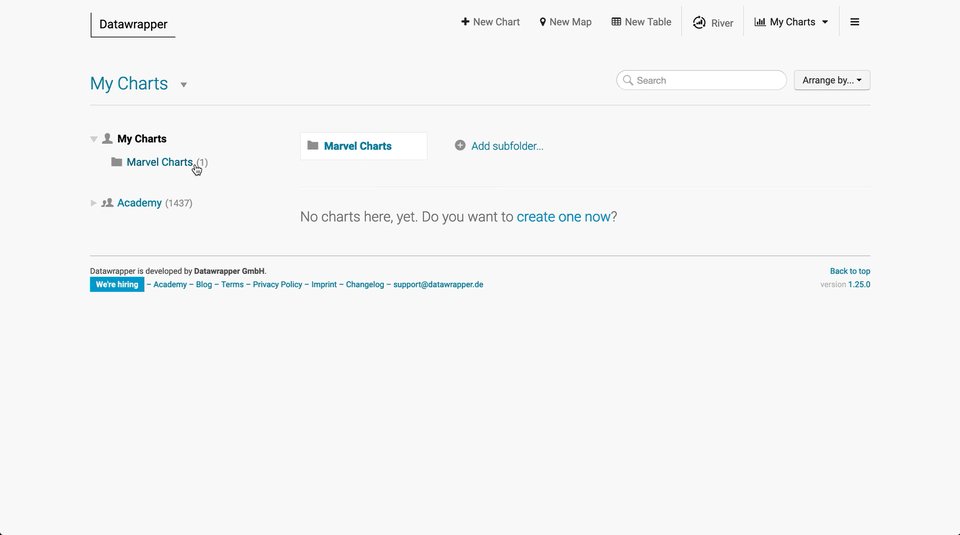
Moving a chart into a folder on datawrapper.de
All folders have an ID that is saved as one of the chart properties called folderId.
1. Get folder Id
To find the folder id you can request a list of all folders associated with your account.
curl --request GET \
--url https://api.datawrapper.de/v3/folders \
--header 'authorization: Bearer <YOUR_AUTH_TOKEN>'A successful response looks like this:
{
"list": [
{
"type": "user",
"id": 179729,
"charts": [
{
"id": "n3ndy",
"title": "Marvel Cinematic Universe locations in Europe",
...
}
],
"folders": [
{
"id": 12642,
"name": "Marvel Charts",
"charts": [],
"folders": []
}
]
}
],
"total": 1
}Here I can see that my chart is currently not in the Marvel Charts folder, where it belongs. The next thing I see in this response is that the folder ID I'm looking for is 12642 and my chart ID is n3ndy. This is important to move the correct chart, so let's do that!
2. Move the chart
To move the chart you can use PATCH /v3/charts/:id. It is done, by sending the folder ID as request body like this:
curl --request PATCH \
--url https://api.datawrapper.de/v3/charts/n3ndy \
--header 'Authorization: Bearer <YOUR_TOKEN_HERE>' \
--header 'content-type: application/json' \
--data \
'{
"folderId": 12642
}'Assuming everything went well, your response will show chart metadata with the newly changed folder id:
{
"id": "n3ndy",
"folderId": 12642,
...
"url": "/v3/charts/n3ndy"
}This is it! We successfully moved a chart into a different folder.
3. Create chart in a folder
Now you know how to move an existing chart around, manage and organize where to find it, but what about new charts? Luckily it is possible to create charts and have them immediately show up in a folder! This time we are using POST /v3/charts/ to create a new chart. In our "Creating a chart" guide, you learned how to create charts. For this little exercise we use the same request but add our folder id:
curl --request POST \
--url https://api.datawrapper.de/v3/charts \
--header 'Authorization: Bearer <YOUR_TOKEN_HERE>' \
--header 'content-type: application/json' \
--data '{
"title": "Draft: Secret Marvel Chart",
"type": "d3-bars-stacked",
"folderId": 12642,
}'Here is our new chart:
{
"id": "BEMKX",
"title": "Draft: Secret Marvel Chart",
"type": "d3-bars-stacked",
"language": "en-US",
"lastEditStep": 3,
"folderId": 2,
...
"url": "/v3/charts/BEMKX"
}Updated 8 months ago
