Using Team Webhooks for Chart Publish Events
Webhooks are a really useful way to integrate Datawrapper with other services. Datawrapper allows for the configuration of webhook urls that get notified whenever a chart in your team is published or unpublished. This makes it possible to perform actions automatically based on these events. E.g to send messages to your messaging service or trigger other actions when a chart was published, like downloading a PNG of it.
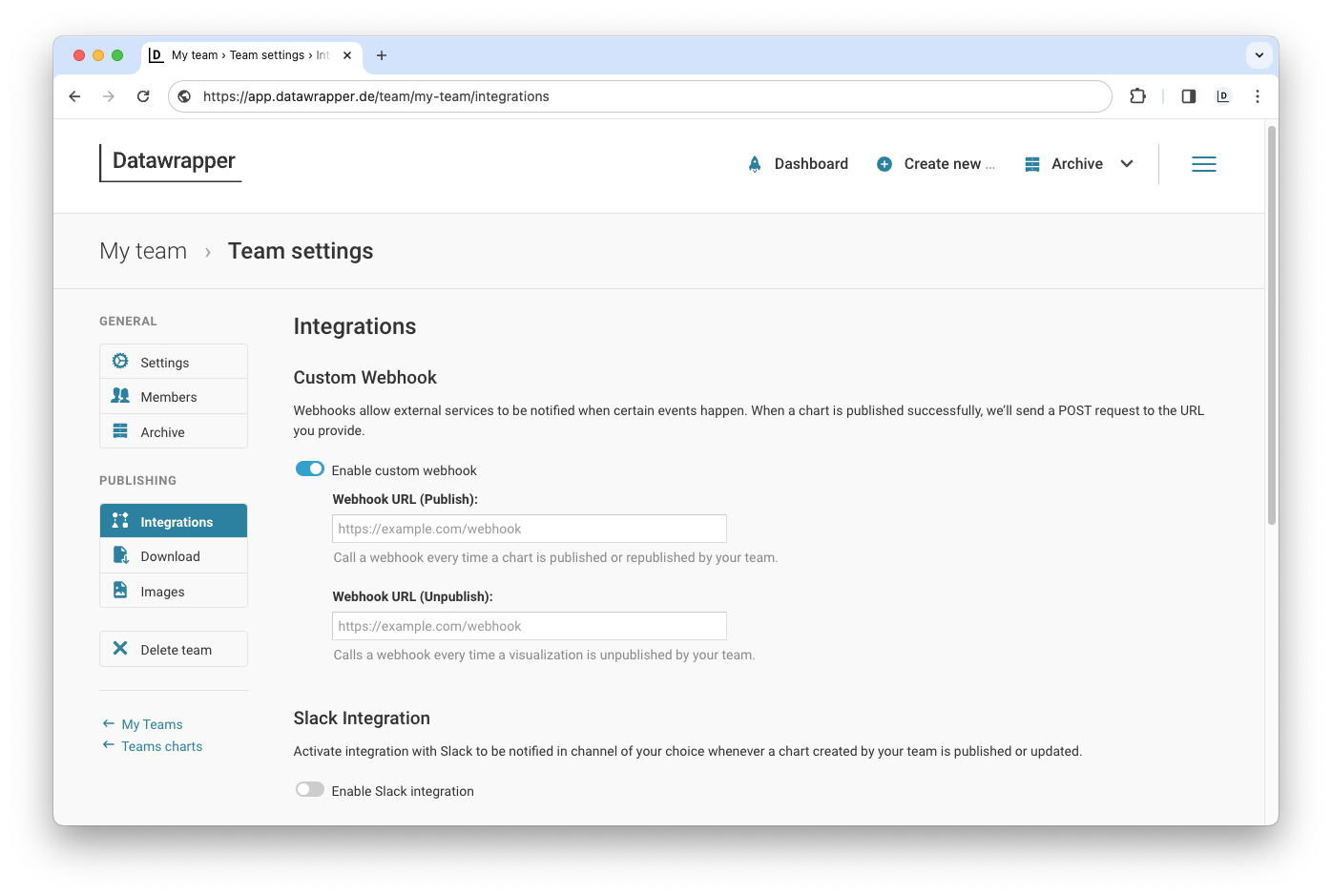
To use Team Webhooks, go to your teams settings page and click on the "Integrations" tab. There you can toggle the "Enable custom webhook" switch and enter URLs for where your service listens for webhook events.
Webhooks are only delivered over
HTTPS, any other protocol won't work.

Team settings UI with webhook configuration
Now you are all set up! To try it out, publish a chart that belongs to your team and you will see that your service gets called with a JSON payload that includes the chart ID, version, and details about the user who triggered the event. Since we are sending a request body, our server will make a POST request to your Webhook URL.
POST /webhook HTTP/1.1
content-type: application/json
content-length: 32
{"id":"aBcDe","publicVersion":1,"user":{"id":123,"email":"[email protected]"}}For unpublish events, the request will not contain a publicVersion in the payload.
Updated 8 months ago
