Adding Line Markers
You can also add line markers to your locator map. They connect multiple coordinates on your map with a visible path. Here's an example:
curl --request PUT \
--url https://api.datawrapper.de/v3/charts/<ID>/data \
--header 'Authorization: Bearer <YOUR_TOKEN_HERE>' \
--header 'content-type: text/csv' \
--data '{
"markers": [
{
"id":"m1",
"title": "Line Marker",
"type":"line",
"visible": true,
"properties":{
"stroke":"#fa8c00",
"stroke-width":3,
"stroke-opacity":1,
"stroke-dasharray":"100000"
},
"visibility": {
"mobile": true,
"desktop": true
},
"feature": {
"type":"Feature",
"properties":[],
"geometry": {
"type": "LineString",
"coordinates": [
[-74.006, 40.7128],
[-80.2994982, 25.7823907]
]
}
}
}
]
}'This dataset adds a simple line marker that connects to coordinates: in this case, it displays a straight straight from New York to Miami.
The line geometry itself is included in the feature property. Apart from that, you can control other properties that affect the display of the resulting map. The properties are similar to the ones configurable for area markers.
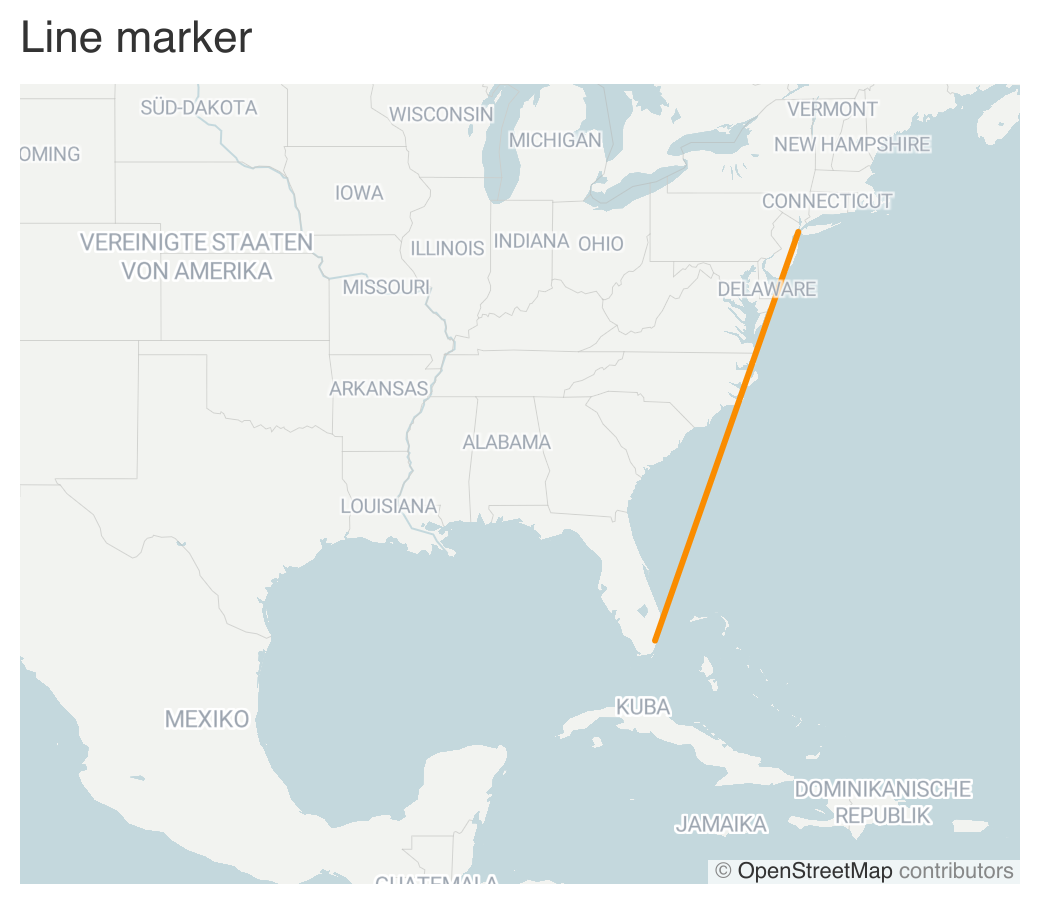
Result
The resulting map will look like this:

Updated 8 months ago
