Connecting visualizations to external data sources
Learn how to configure external data visualizations using the API
You might already be familiar with Datawrapper's features for linking a visualization to a Google Sheet, or creating a live-updating visualization by connecting it to an external data source.

This guide will outline how to create charts like this using the API alone.
Configuring external data sources comes down to setting the appropriate chart metadata for your needs. If you're not yet familiar with the concept of the chart metadata, or how to create or update a chart using the API, please start by referring to our guide on creating a chart.
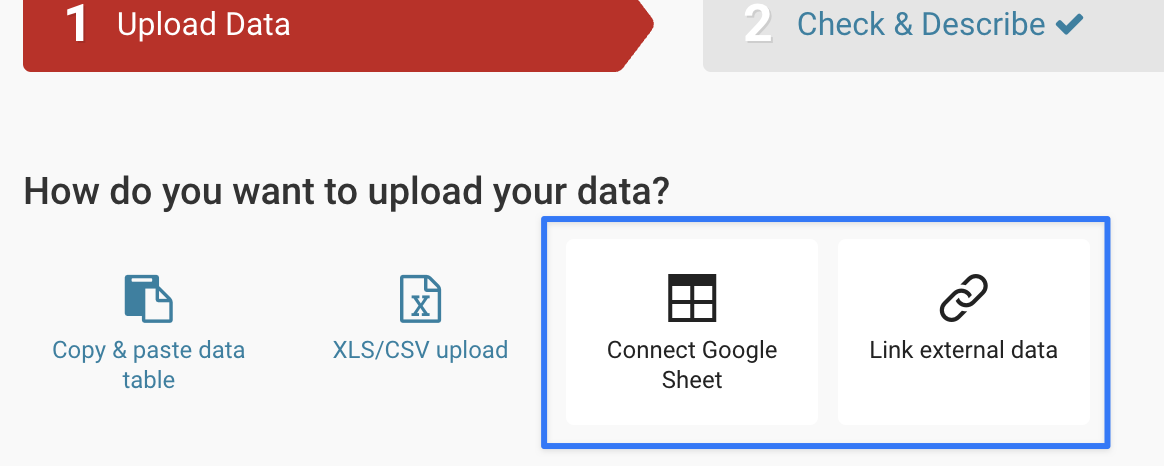
What options are there for linking external data?
- Connect Google Sheet
In this case, the chart will pull data from a Google Sheet. You'll see the latest data from the sheet appear in the visualization whenever you edit or publish it. However, this type of visualization will not update automatically after it has been published. If you want your published chart to reflect the latest state of the data in the sheet, you'll need to republish it.
- Link External Data (aka live-updating visualizations)
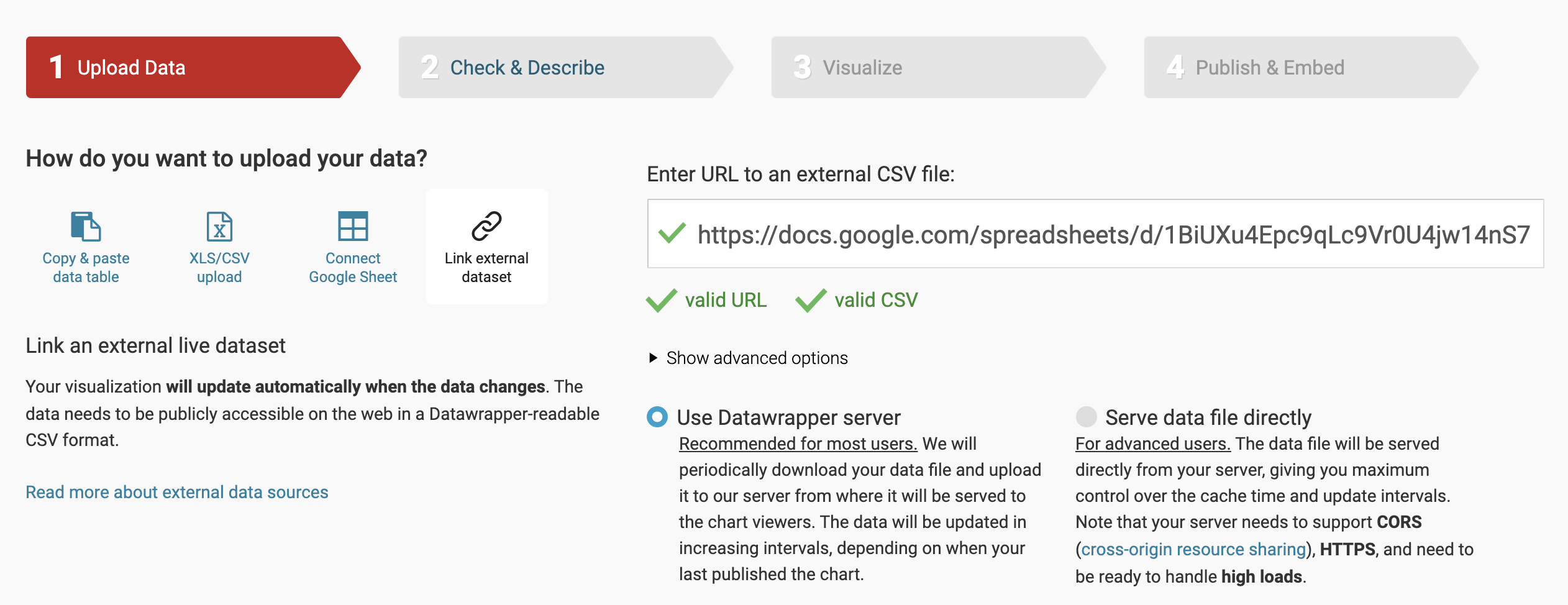
This allows you to configure your visualization to pull data from any CSV source. In addition, the published chart will automatically update from the source data - without any need for you to republish the chart. Note that it's also possible to use a Google Sheet as a live-updating external data source.
Read on for the specifics on how to configure charts like this using the API.
Connect Google Sheet
In order to link a visualization to a Google Sheet, you will need to set the following in the metadata of your visualization:
{
"metadata": {
"data": {
"upload-method": "google-spreadsheet",
"google-spreadsheet": "https://docs.google.com/spreadsheets/d/{DOCUMENT_ID}/edit#gid={SHEET_ID}",
"google-spreadsheet-src": "https://docs.google.com/spreadsheets/d/{DOCUMENT_ID}/export?format=csv&id={DOCUMENT_ID}&gid={SHEET_ID}"
}
}
}There are three components to this:
-
metadata.data.upload-methodFor a simple (not live-updating) visualization linked to a Google Sheet, set the upload method to be google-spreadsheet
-
metadata.data.google-spreadsheetThis is the share URL of your Google Sheet, which you would usually paste into Datawrapper:

It's the URL in the address bar when you've got the sheet open (also the URL that Google generates when you enable sharing).
-
metadata.data.google-spreadsheet-srcIn order for the Datawrapper chart to be able to read the data from the Google Sheet,
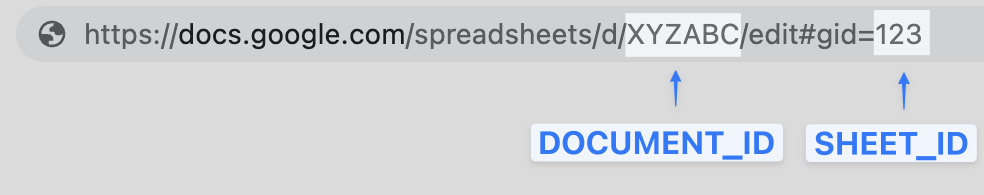
google-spreadsheet-srcis also required. This is the CSV export URL of the Google Sheet. It can be constructed from the google-spreadsheet URL, following this template:https://docs.google.com/spreadsheets/d/{DOCUMENT_ID}/export?format=csv&id={DOCUMENT_ID}&gid={SHEET_ID}Where the
DOCUMENT_IDandSHEET_IDcan be found in the google-spreadsheet URL:
Link External Data (aka live-updating visualizations)
In this case, depending on whether you want to serve the data directly, or have us serve the data for you, the configuration will be slightly different. Examples of the required settings in both scenarios can be seen in the snippets below, followed by an explanation of each of them.
{
"metadata": {
"data": {
"upload-method": "external-data",
"external-data": "https://data.some-domain.com/hourly-dataset.csv",
"use-datawrapper-cdn": true
}
},
"externalData": "https://static.dwcdn.net/data/{CHART_ID}.csv"
}{
"metadata": {
"data": {
"upload-method": "external-data",
"external-data": "https://data.some-domain.com/hourly-dataset.csv",
"use-datawrapper-cdn": false
}
},
"externalData": "https://data.some-domain.com/hourly-dataset.csv"
}-
metadata.data.upload-methodThis should be external-data
-
metadata.data.external-dataThis should be the URL to your CSV data source.
If you want to use a Google Sheet as the source for a live-updating external data chart, you need to use the CSV export URL, and not the share url. See the the explanation of
google-spreadsheet-srcabove, for details on how to construct the CSV export URL based on the share URL. -
metadata.data.use-datawrapper-cdnThis configures whether or not you serve the data directly. Set this to
trueif you'd like us to serve the data, otherwise set it tofalse. -
externalDataThis is the URL from which published charts will load the data that gets rendered. If you're serving the data directly, it will be the same as
metadata.data.external-data, otherwise, it will be the URL on our servers where we regularly cache a copy of your data. That URL will always follow this pattern:https://static.dwcdn.net/data/{CHART_ID}.csvYou'll just need to swap out
{CHART_ID}with the actual ID of the chart you're working on.
Using external metadataIf you want your visualization to also load external metadata, include the json source URL under
"external-metadata"in the"data"section.
Updated 8 months ago
